
워드프레스에서 상품 판매를 하려면 우커머스 플러그인을 설치 해야 합니다.
우커머스 사이트의 장바구니에 추가 버튼을 숨기거나 제거하거나 비활성화해야 할 수 있습니다.
이 가이드는 플러그인을 사용하여 우커머스 스토어에서 장바구니에 담기 버튼을 숨기는 방법을 보여줍니다.
장바구니에 담기 버튼을 숨기는 이유

장바구니에 추가 버튼을 숨기려는 이유를 먼저 이해해 보겠습니다. 특정 항목 또는 비즈니스에 대한 구매 프로세스를 줄이는 가장 좋은 방법 중 하나는 장바구니에 추가 버튼을 제거하는 것입니다. 직관적이지 않은 것처럼 보일 수 있지만 장바구니에 추가 버튼을 제거하면 어떤 상황에서는 실제로 매우 유용할 수 있습니다.
상점의 다양한 페이지에서 장바구니에 추가 버튼을 제거하려는 데에는 여러 가지 이유가 있습니다.
- 우커머스 상점을 카탈로그로 활용하고자 할 수 있기 때문입니다.
- 제품 단종 또는 품절 시.
- 규칙에 따라 버튼을 제거합니다. 예를 들어 특정 사용자 역할, 등록되지 않은 사용자 등).
- 아직 출시되지 않은 제품입니다.
- 사람들이 일반적인 우커머스 체크 아웃 절차를 거치지 않고 해당 버튼을 사용하여 메시지를 보내도록 하려는 경우.
- 상점에서 장바구니에 추가 버튼을 비활성화하거나 숨겨야 하는 몇 가지 추가 상황이 있으며 이는 그 중 일부일 뿐입니다.
상점에서 우커머스 장바구니 담기 버튼을 숨기는 과정을 살펴보겠습니다.
플러그인 설정
이 데모에서는 ELEX WooCommerce Catalog Mode Plugin 이 사용됩니다. 이 플러그인은 무료로 사용할 수 있습니다.

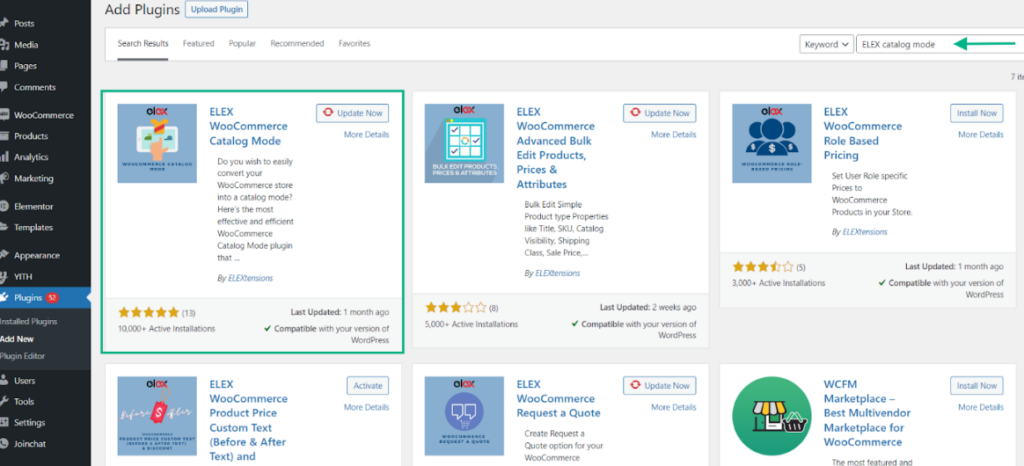
플러그인을 설치 및 활성화하려면 워드프레스 대시보드 > 플러그인 > 새로 추가 로 이동 하여 페이지 오른쪽 상단의 지정된 검색 필드에서 플러그인을 검색합니다. 을 클릭하고 설치 한 다음 활성화 를 클릭합니다 .

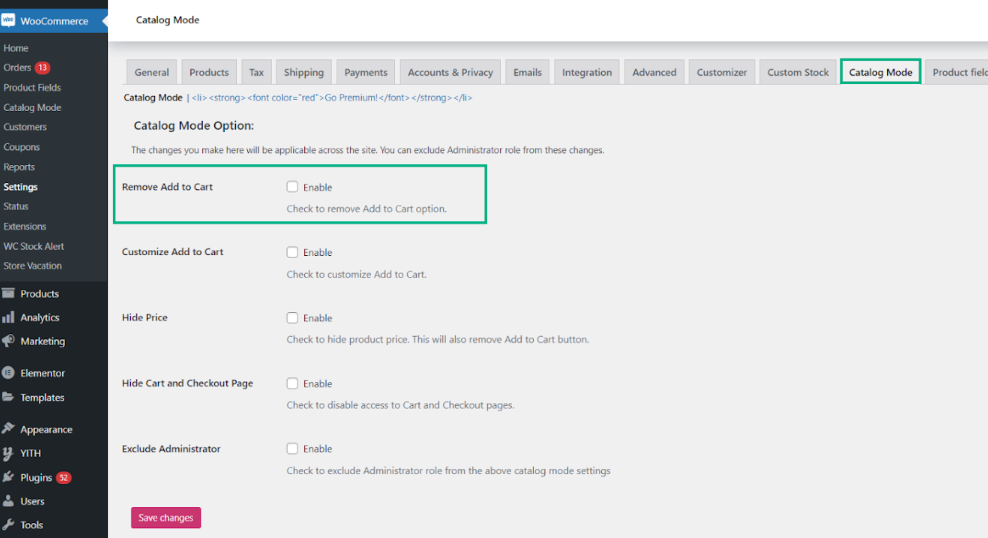
플러그인이 활성화되면 대시보드 > 우커머스 > 설정 > 카탈로그 모드 를 사용하여 ELEX 우커머스 카탈로그 모드, 도매 및 역할 기반 가격 설정에 액세스할 수 있습니다.

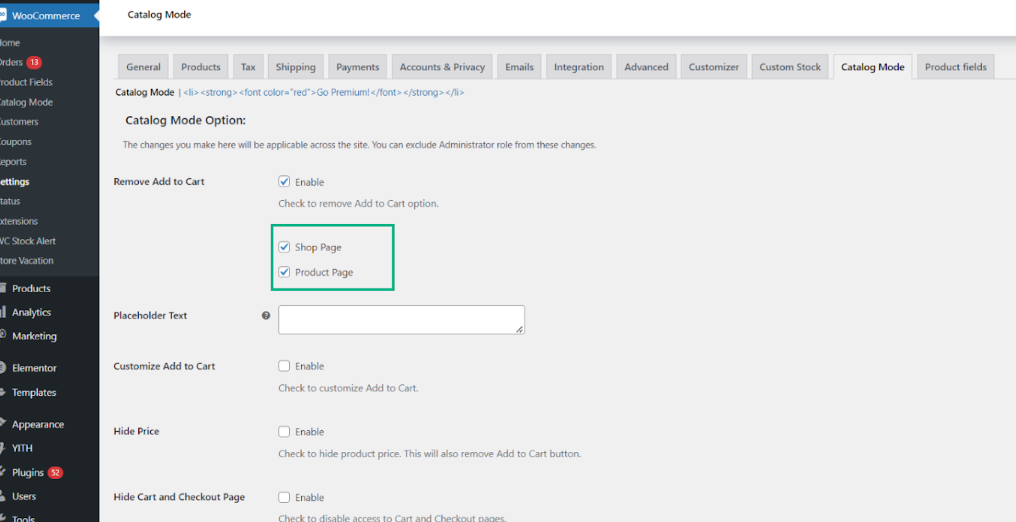
플러그인 대시보드에는 여러 기능이 포함되어 있습니다. 아래에서 카탈로그 모드의 각 설정이 수행하는 작업을 설명했습니다.
- 장바구니에 추가 제거: “장바구니에 추가” 버튼이 제품 및 쇼핑 페이지에서 제거되었습니다.
- 장바구니에 추가 사용자 정의: 제품 및 상점 페이지에서 장바구니에 추가 버튼을 변경할 수 있습니다(사용자 정의 URL도 추가).
- 가격 숨기기: 정상 가격(할인 적용 시)을 숨기거나 가격을 개인화된 문자 메시지로 대체하기 위해 제품의 비용을 숨길 수 있습니다.
- 장바구니 및 결제 페이지 숨기기: 모든 사용자 역할에는 장바구니 및 결제 페이지가 숨겨져 있어야 합니다.
- 관리자 제외: 카탈로그 모드 설정을 적용하지 않으려면 클릭 한 번으로 사이트 관리자를 빠르고 간단하게 제외할 수 있습니다.
장바구니에 추가 버튼을 숨기려면 장바구니에 추가 제거 를 활성화하고 해당 필드를 활성화하여 설정을 쇼핑 페이지 또는 제품 페이지 또는 둘 다에 적용할지 여부를 선택하십시오 .

각 설정은 위에 설명되어 있으므로 원하는 대로 사용자 정의할 수 있습니다. 수정이 완료되면 변경 사항 저장 을 클릭 합니다.
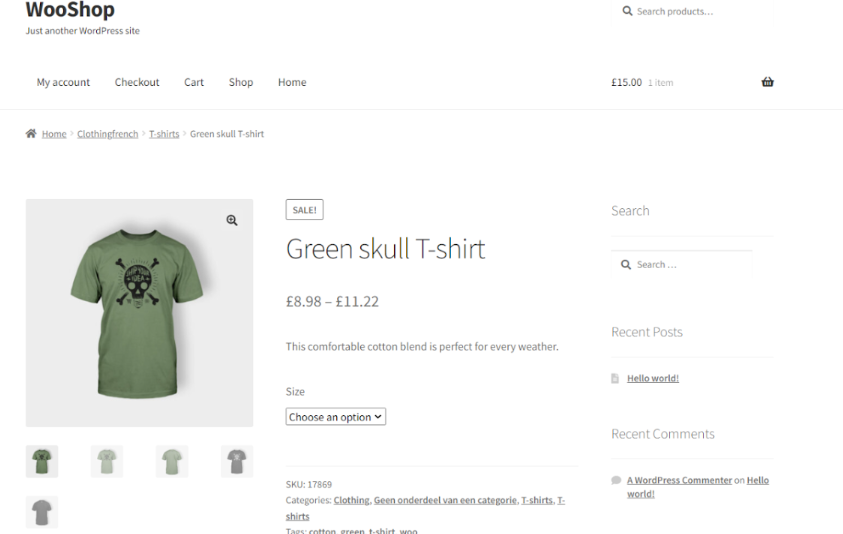
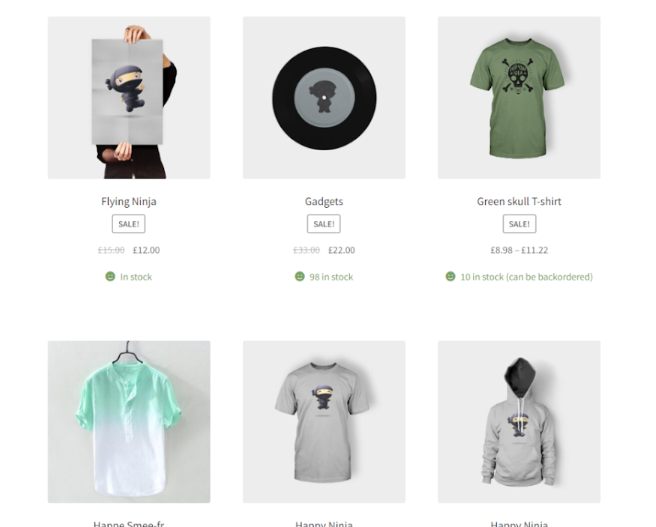
변경 사항이 구현되었는지 확인하기 위해 스토어를 확인할 수 있습니다. 그렇게 하려면 대시보드로 이동하여 페이지 왼쪽 상단의 상점 이름을 클릭하십시오.


보시다시피 장바구니에 담기 버튼이 제품 페이지와 쇼핑 페이지에서 제거되었습니다.
대체 플러그인

장바구니에 추가 버튼을 제거하거나 체크아웃 페이지에 액세스할 수 있는 기능이 있는 YITH 우커머스 카탈로그 모드는 온라인 상점을 카탈로그로 변환하는 빠르고 간단한 방법입니다.
카탈로그를 사용하면 항목을 온라인에 남겨두고 고객이 어떤 경우에도 개인화된 견적에 대한 문의 또는 요청에 대해 연락할 수 있도록 하는 옵션이 있습니다. 이렇게 하면 소비자 충성도를 높이고 인터넷 존재를 유지할 수 있습니다.
플러그인에는 다양한 기능이 포함되어 있습니다. 그 중 몇 가지는 다음과 같습니다.
- 관리자는 카탈로그 모드에서 상점을 볼지 여부를 결정할 수 있습니다(설정된 경우에만).
- 모든 제품 페이지에서 “장바구니에 추가” 버튼을 숨깁니다.
- 다른 페이지에서는 “장바구니에 추가” 버튼을 숨깁니다(쇼핑, 카테고리, 태그).
- 우커머스에서 “장바구니” 및 “결제” 페이지에 대한 참조를 제거하십시오.
우커머스용 부스터

품절 품목의 경우, 회사의 제품 카탈로그를 만들거나 웹사이트를 유지 관리할 때 우커머스 스토어에서 장바구니에 담기 버튼을 제거할 수 있습니다.
Booster Plus가 소비자에게 제공하는 110개 이상의 모듈을 사용하여 새로운 방식으로 온라인 상점을 사용자 정의할 수 있습니다. 우커머스 비즈니스가 더 많은 수익을 창출하고 훨씬 더 나은 고객 경험을 제공하는 데 도움이 될 수 있습니다.
플러그인에는 자체 기사가 필요한 기능이 너무 많습니다. 그 중 일부는 다음과 같습니다.
- 우커머스 PDF 인보이스 및 포장 명세서: 전문 우커머스 PDF 인보이스와 오프라인 포장 용지를 포함하여 주문 및 서류 작업을 간소화할 수 있습니다.
- 제품 입력 필드: 모든 항목 또는 각 개별 제품에 더 많은 사용자 정의 입력 필드를 추가하여 구매자가 더 많은 세부 정보를 제출하여 이상적인 맞춤형 제품을 만들 수 있도록 할 수 있습니다. 맞춤형 품목을 제공하는 경우 이는 매우 중요합니다.
- 비용 및 돈: 해당 통화를 자동 환율로 표시하여 외국 방문자를 웹사이트로 끌어들일 수 있습니다. 우커머스 Dynamic Pricing을 사용하면 가격 지침을 설정하고 전 세계적으로 할인을 제공할 수 있습니다.
- 장바구니 및 결제: 소비자에게 고유한 장바구니 및 결제 경험을 제공합니다. 버튼, 할인, 추가 요금 및 사용자 정의 필드를 만들고 추가합니다.
MMWD Remove Add To Cart for WooCommerce

플러그인은 McGregor Media Web and Design에서 오픈 소스 프로젝트로 개발했습니다. 장바구니에 추가 버튼, 가격 태그, 평점 및 리뷰를 숨겨서 비즈니스를 카탈로그 모드로 전환할 수 있습니다. 플러그인은 매우 간단하고 사용자 친화적인 인터페이스를 제공합니다.
플러그인에는 다음과 같은 다양한 기능이 포함되어 있습니다.
- 전체 카테고리 제거/비활성화, 장바구니에 추가
- 장바구니에 추가 버튼을 전체 카테고리에서 문의 버튼으로 대체
- 각 제품 페이지에서 “장바구니에 담기” 버튼을 삭제하십시오.
- 장바구니에 담기 대신 제품 페이지에서 정보를 요청하세요.
- 전체 카테고리의 가격이 숨겨져 있습니다.
- 제품 가격을 은폐합니다.
결론
이 게시물에서는 우커머스 스토어에서 “장바구니에 추가” 버튼을 숨기는 방법에 대해 설명했습니다. 방법은 정말 간단하며 플러그인을 설치하고 활용하기만 하면 원하는 결과를 얻을 수 있습니다.
이 기사가 우커머스 스토어에서 장바구니에 담기 버튼을 제거하는 과정을 이해하는 데 도움이 되었기를 바랍니다.

